【Cocoon】モバイルボタンにカテゴリリンクを表示する方法
— WordPress — 1 min read
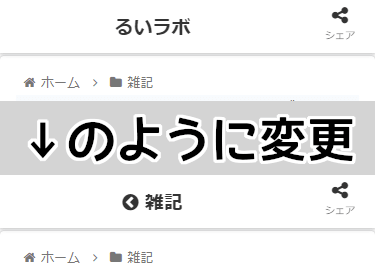
やりたいこと
- Cocoonのモバイルボタンの#logoで表示するものを,記事カテゴリへのリンクに入れ替える
- カテゴリページやホームページでは,そのままロゴボタンにする

手順
1. 元ファイルのコピー
親テーマで#logoについて記載されてるファイルをコピーする.
【サイト名 > public_html > wp-content > themes > cocoon-master > tmp > mobile-logo-button.php】
このmobile-logo-button.phpをコピーして次の場所に貼り付ける
【サイト名 > public_html > wp-content > themes > cocoon-child-master > tmp > mobile-logo-button.php】
※tmpフォルダがなければ作る
2. mobile-logo-button.php の編集
mobile-logo-button.php
1<?php //モバイル用のホームボタン2/**3 * Cocoon WordPress Theme4 * @author: yhira5 * @link: https://wp-cocoon.com/6 * @license: http://www.gnu.org/licenses/gpl-2.0.html GPL v2 or later7 */8if ( !defined( 'ABSPATH' ) ) exit;9global $_MENU_CAPTION;10global $_MENU_ICON;11//$icon_class = $_MENU_ICON ? $_MENU_ICON : 'logo-menu-icon';12$home_url = user_trailingslashit(get_home_url());13$home_url = apply_filters('site_logo_url', $home_url);14$home_url = apply_filters('mobile_header_site_logo_url', $home_url);15$site_logo_text = apply_filters('site_logo_text', get_bloginfo('name'));16$site_logo_text = apply_filters('mobile_header_site_logo_text', $site_logo_text);17$my_category = get_the_category();18?>19<!-- ロゴボタン -->20<li class="logo-menu-button menu-button">21 <?php if ( is_single() ): ?>22 <a href="<?php echo get_category_link($my_category[0]->term_id); ?>">23 <i class="fas fa-chevron-circle-left"></i>24 <?php echo $my_category[0]->name ?>25 </a>26 <?php else: ?>27 <a href="<?php echo esc_url($home_url); ?>" class="menu-button-in">28 <?php29 $logo_url = get_the_site_logo_url();30 //ロゴが存在する場合は画像31 if ($logo_url): ?>32 <img class="site-logo-image" src="<?php echo esc_url($logo_url); ?>" alt="<?php echo esc_attr($site_logo_text); ?>">33 <?php else: ?>34 <?php echo $_MENU_CAPTION ? $_MENU_CAPTION : $site_logo_text; ?>35 <?php endif; ?>36 </a>37 <?php endif; ?>38</li>ハイライトされてる部分が追記した箇所.
参考:WordPressでカテゴリーを取得するための関数を解説
関連してやったこと
モバイルの場合は上記のことをやれば,個別記事 → カテゴリ への導線が敷ける.
同じようなことをPC向けページにも実装したい.
追加したプログラム
functions.php
1//カテゴリリンク(投稿ページのみ)2function myCategoryLink() {3 $category = get_the_category();4 $code = '5 <a class="cat-link" style="font-size: 20px;" href="'.get_category_link($category[0]->term_id).'">6 <i class="fas fa-chevron-circle-left"></i> '.$category[0]->name.'7 </a>8 '; return $code;9} add_shortcode('catLink', 'myCategoryLink');このプログラムで,[catLink]のショートコードが作れる.
これを,ウィジェットで追従するサイドバーに貼り付ければOK.
※スタイリングが面倒だったので,記事下に使われてた class=”cat-link” を流用した.
※念のため,カスタムHTMLで表示する場合を,投稿記事のみに設定してください.
あとはCSSでモバイルのとき非表示にする.
style.css
1@media screen and (max-width: 834px){2 /** カテゴリリンク削除 **/3 /*カスタムHTMLのID*/ {4 display: none;5 }6}— WordPress —